
Request time off
Unifying workflows to improve ease-of-use
Table of Contents


This is the context I walked onto when I joined the team. I used a mix of market research, user research, and internal research to collaborate towards identifying problems to solve.
I didn't do it all alone, though. Some of my key collaborators in this effort are my cross-functional partners in Product Management and Engineering.
Additionally, I collaborated internally within the design team, working with Accessibility, Globalization, Content Design, and Design Systems
To unpack a complex problem along with my product and design team, I created a sprint-based timeline to help stakeholders understand and predict when to expect design solutions.













































Once Upon a Time in a Tech Company
Once Upon a Time in a Tech Company
Jenny Sampson is a business analyst at Lyft
Once Upon a Time in a Tech Company
Jenny’s been working hard this year, toiling through projections ...
... and she’s looking forward to a well earned vacation
Back at her desk, Jenny logs into Workday ...
... and finds her “Time Off” calendar
She selects a few days ...
... and fills out the details in the form before submitting
Jenny has a great time on the beach in Acapulco
A few months later, Jenny has a family emergency ...
... and she needs to take an absence from work
She finds the same calendar where she submitted her vacation request ...
... but is suprised that she isn’t able to submit her request here
After digging, Jenny finds out that there is a separate place ...
... for her leave of absence requests
To make things worse, Jenny has to sort through different calendars ...
... to view and manage different types of requests



In the AFTER state, the two different workflows are unified into a single experience
Using either a mini-calendar or a date range, the user selects the dates for their request. After clicking continue …
A right-to-left transition reveals the second step of the workflow, where the user selects the type of request
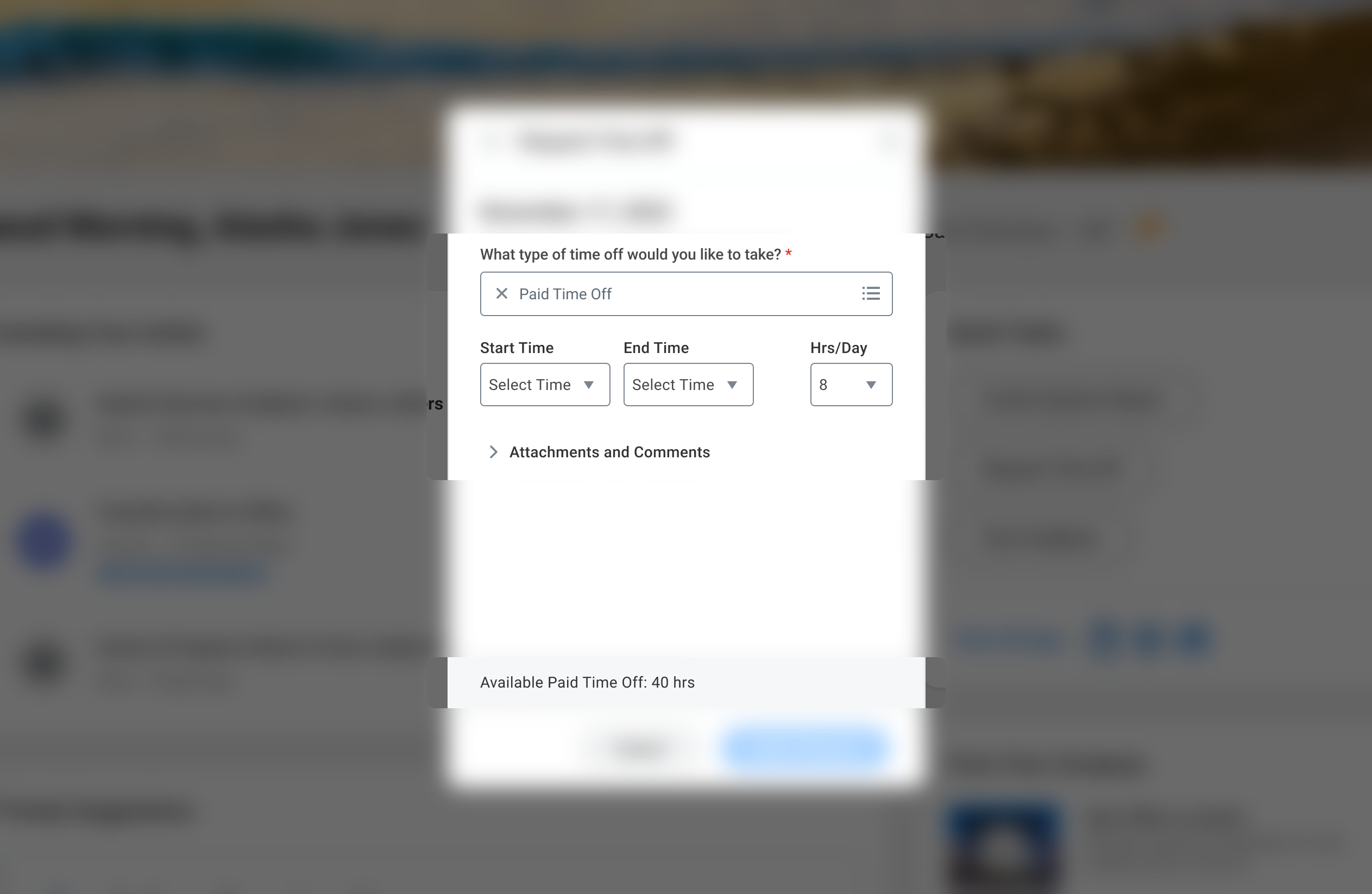
Since different requests require different information, the user first selects the request type …
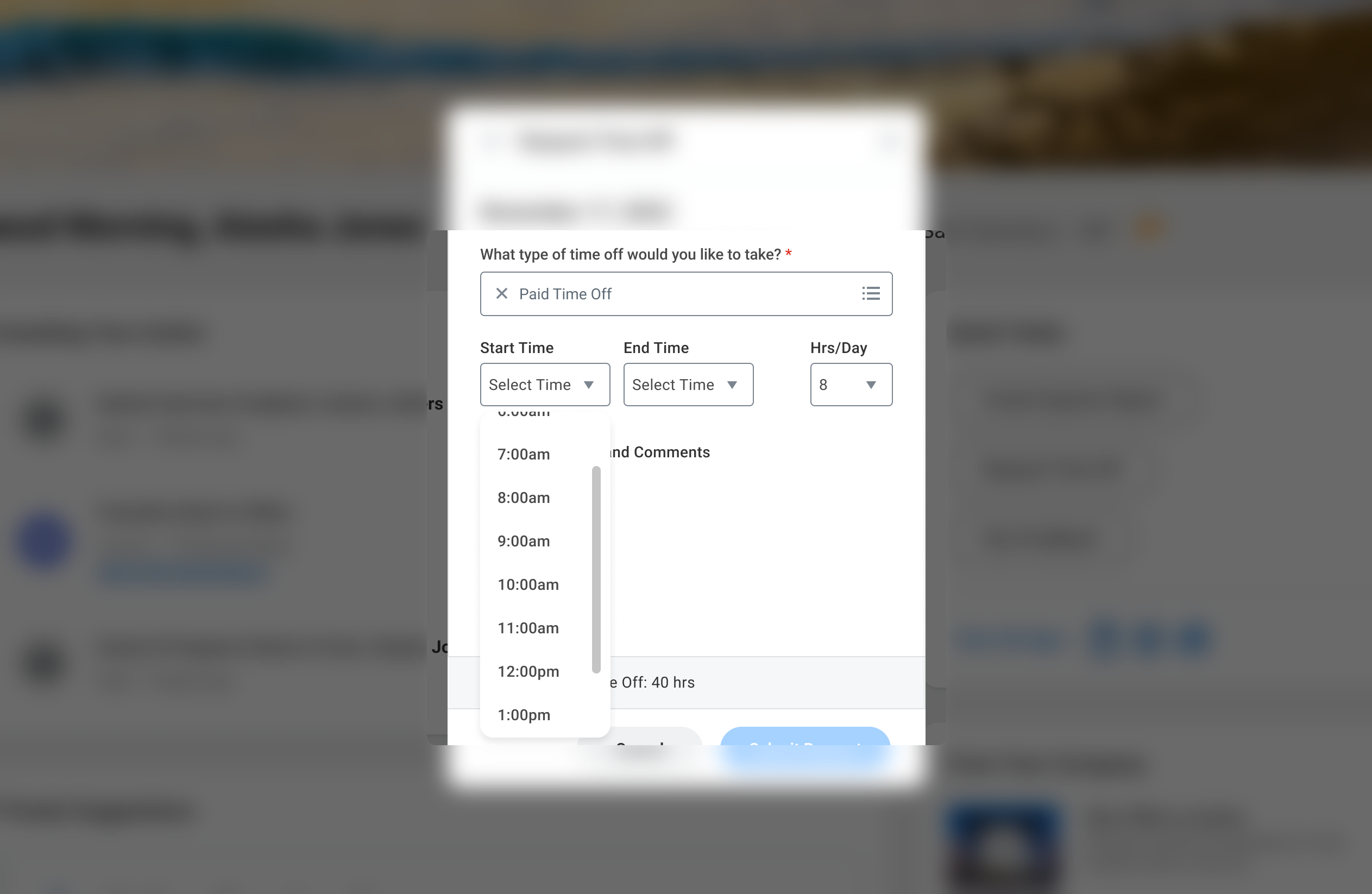
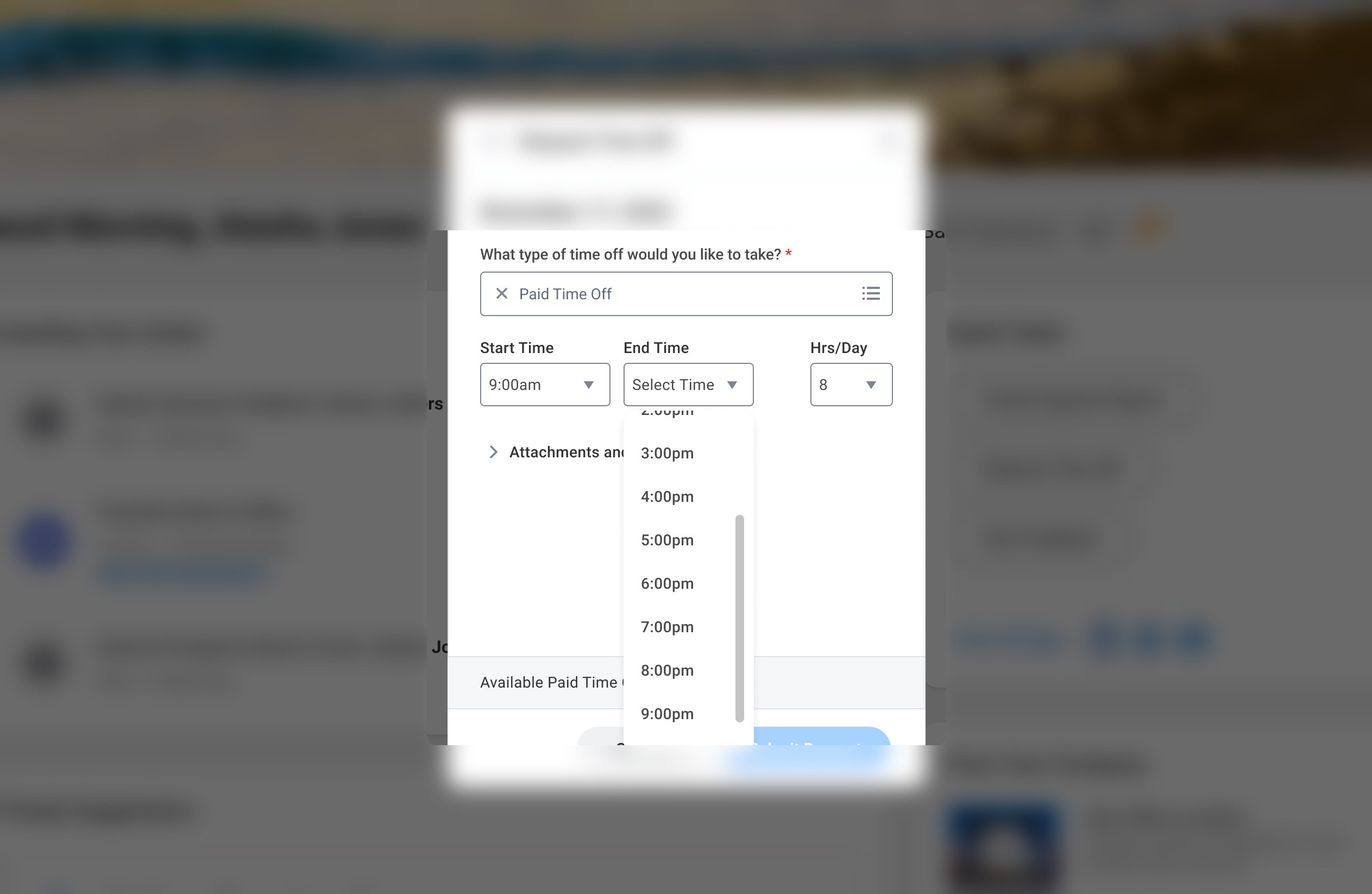
… before details can be entered. Contextual information at the bottom of the view informs the user how much time is available to take off
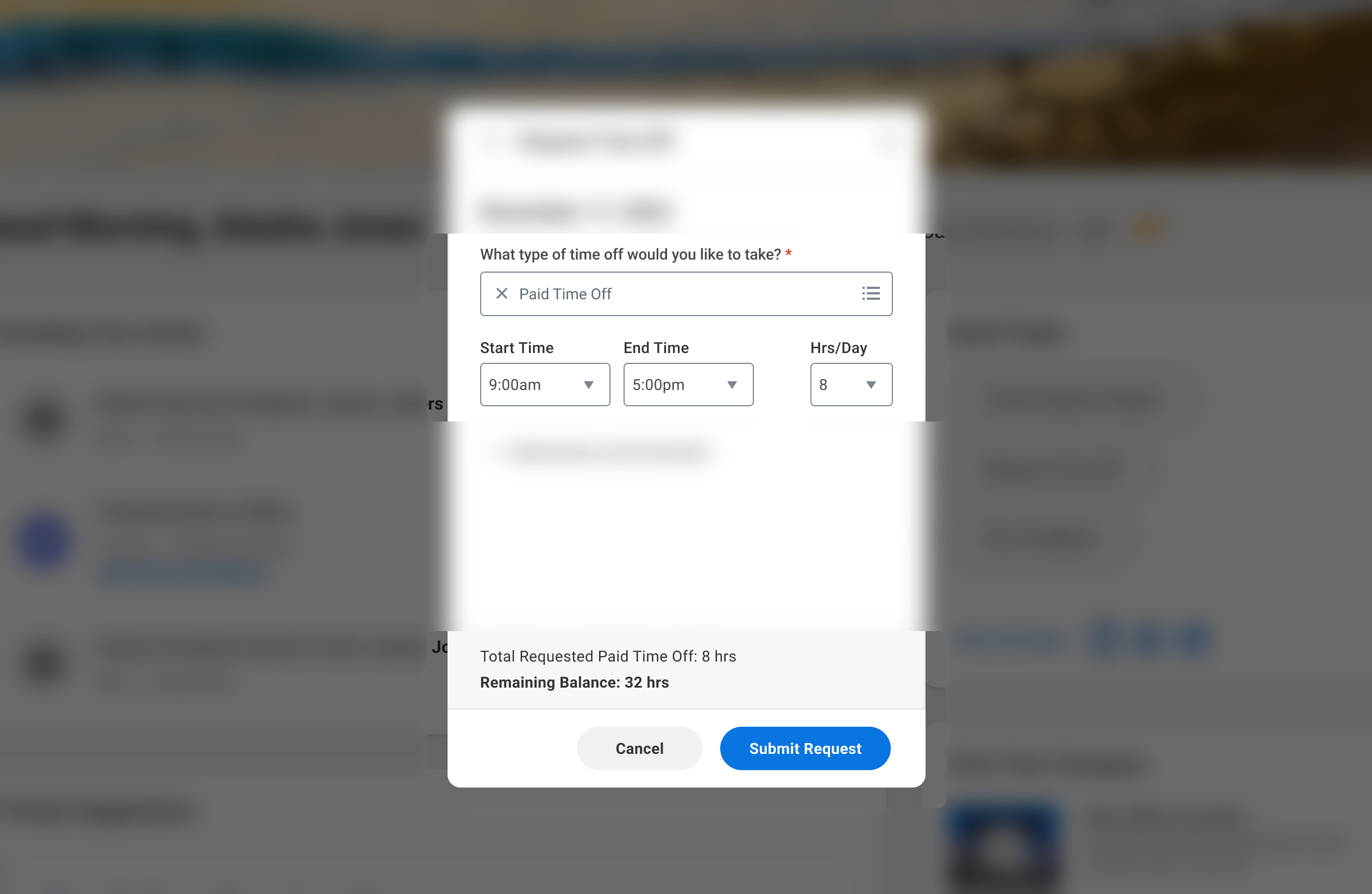
After selecting an amount of time, the contextual information at the bottom of the view updates to calculate the balance remaining …
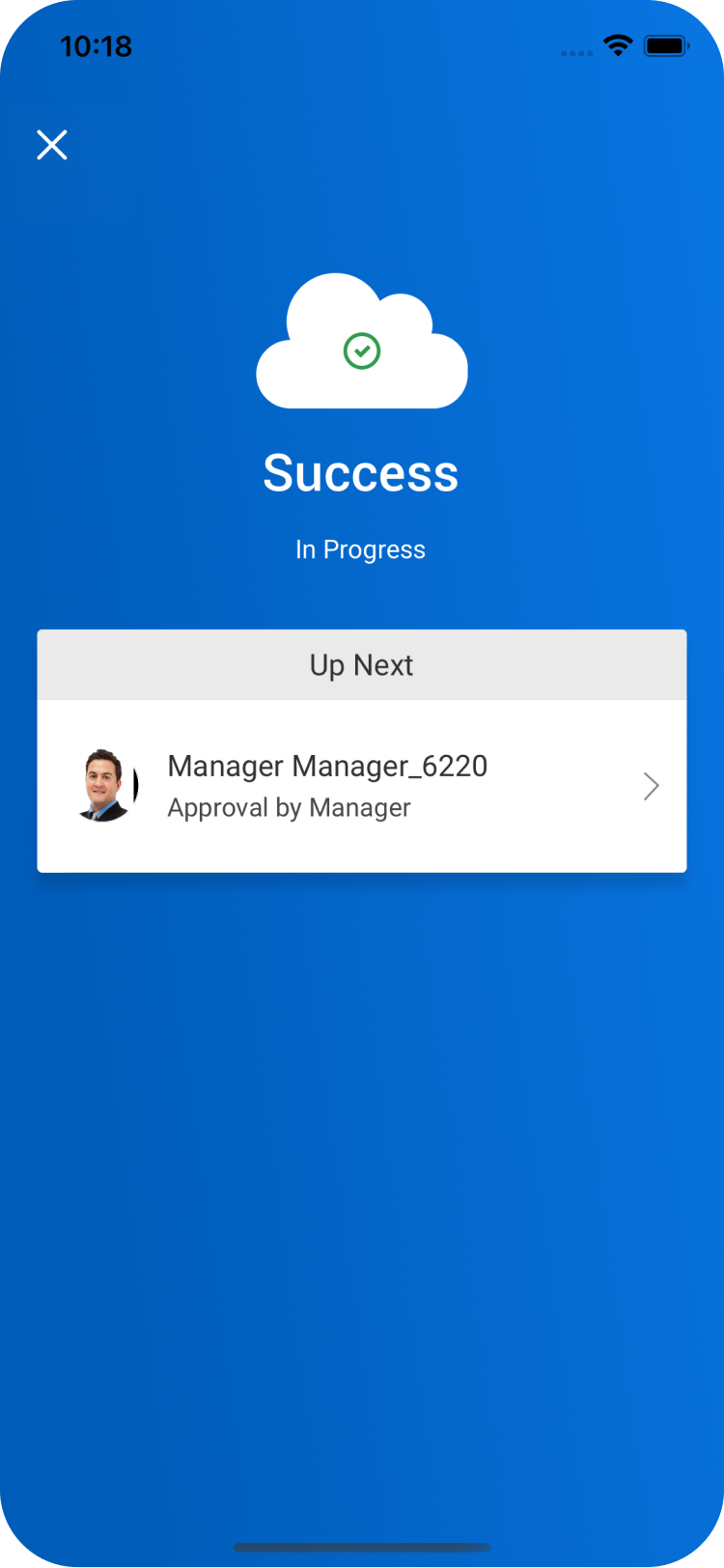
After submitting, the user receives a confirmation of the successful request
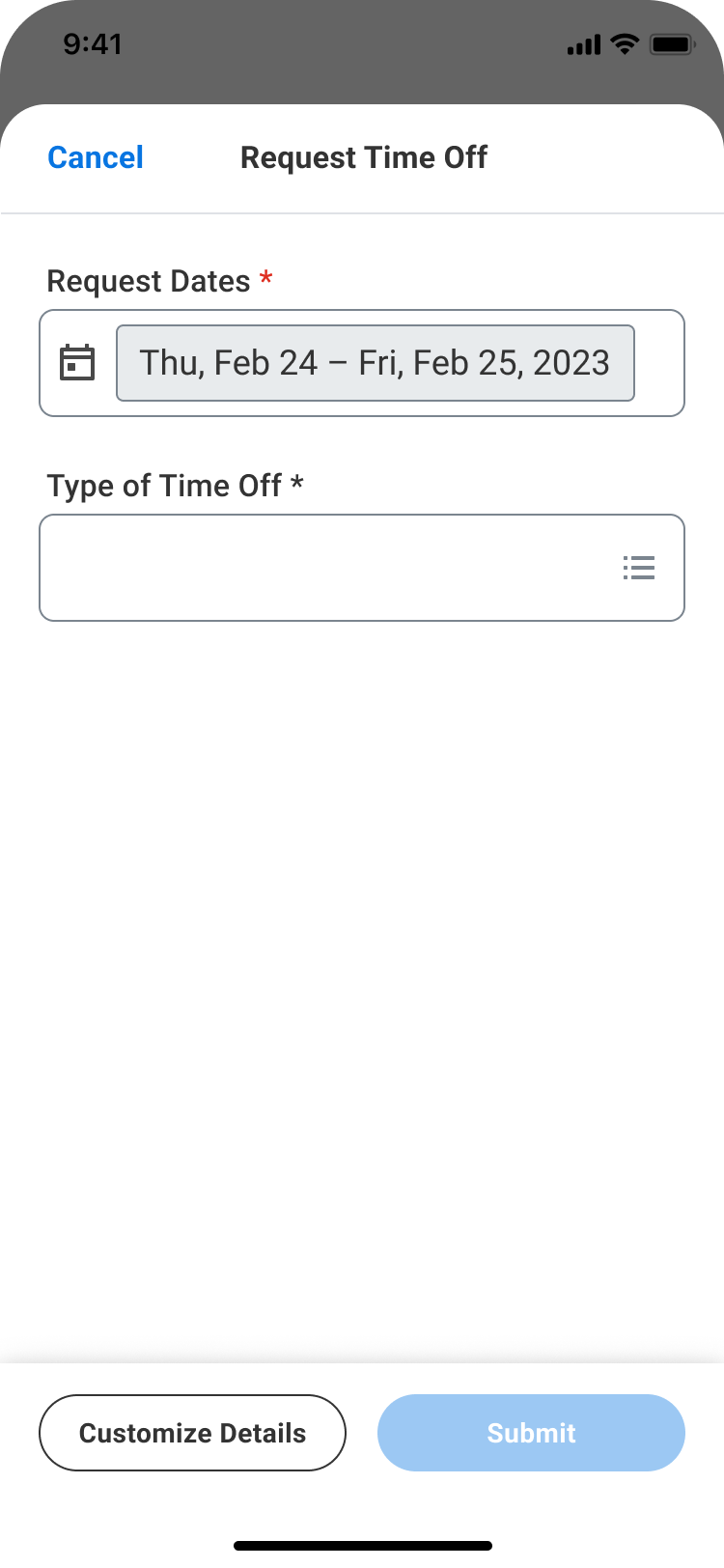
I collaborated with a junior designer to deliver the specifics of the mobile solution
The user starts with a calendar then selects dates for their vacation / time off request
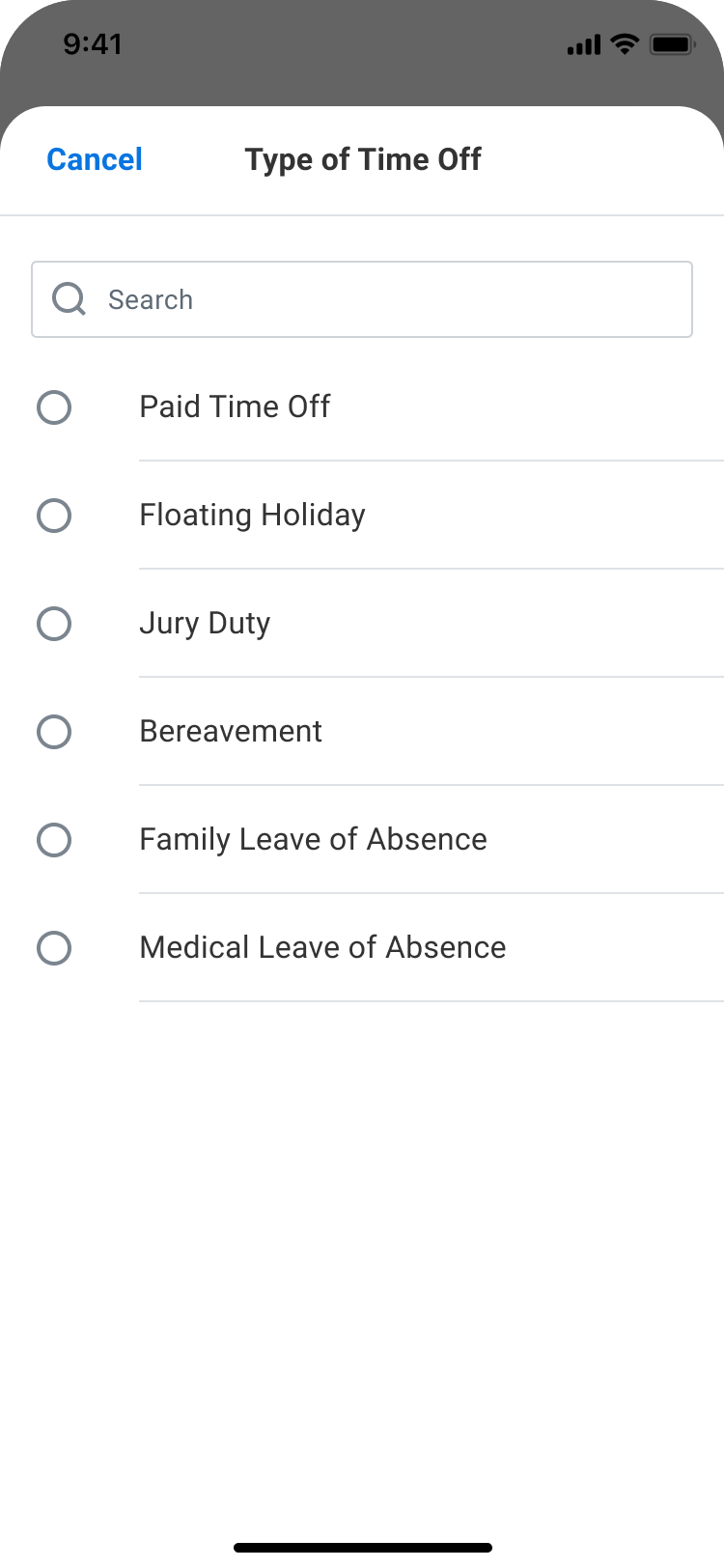
Afterwards, they select the type of request they'd like to make
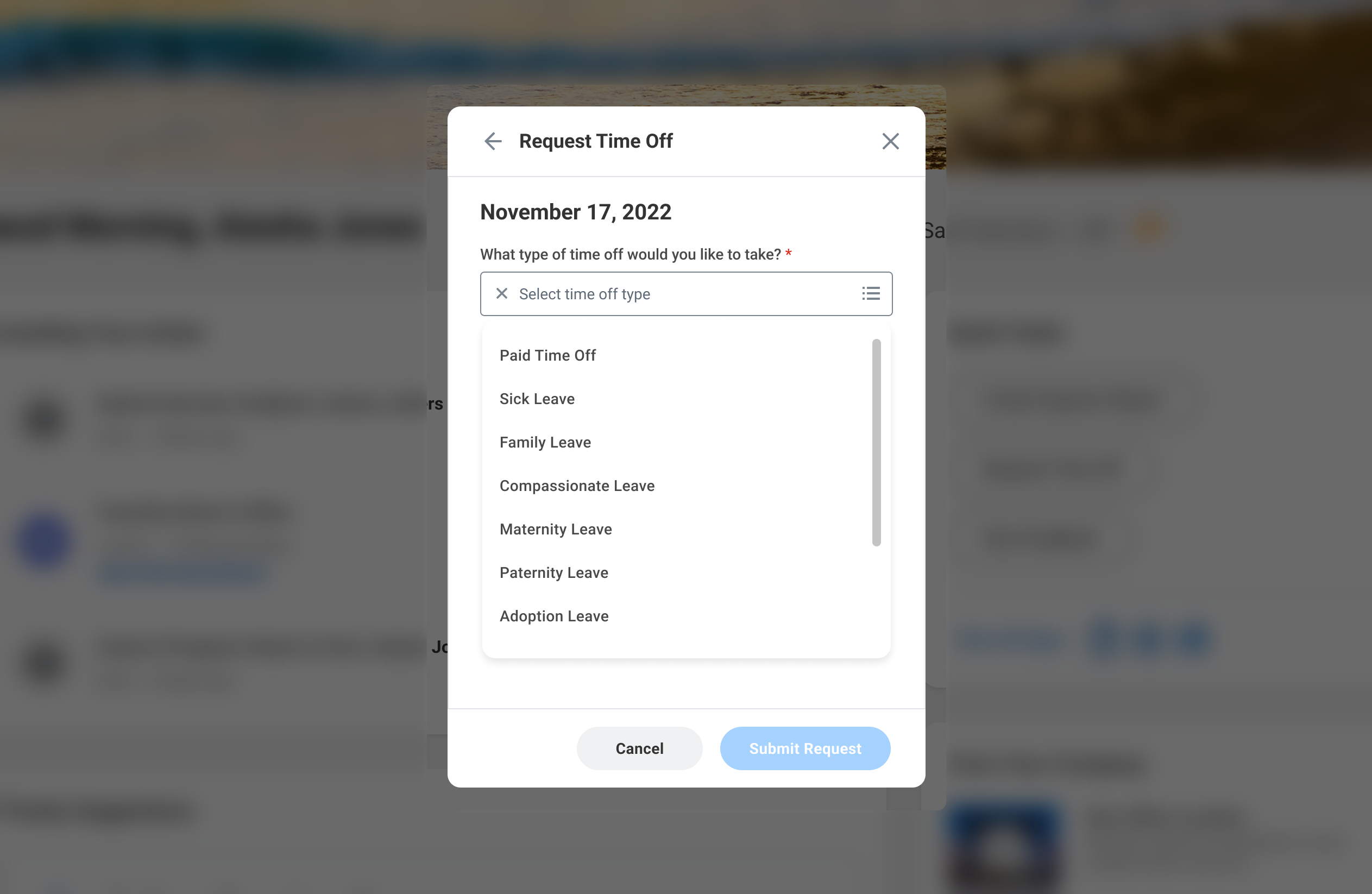
Similarly to the desktop experience, all types of vacation, leave, and time off appear here
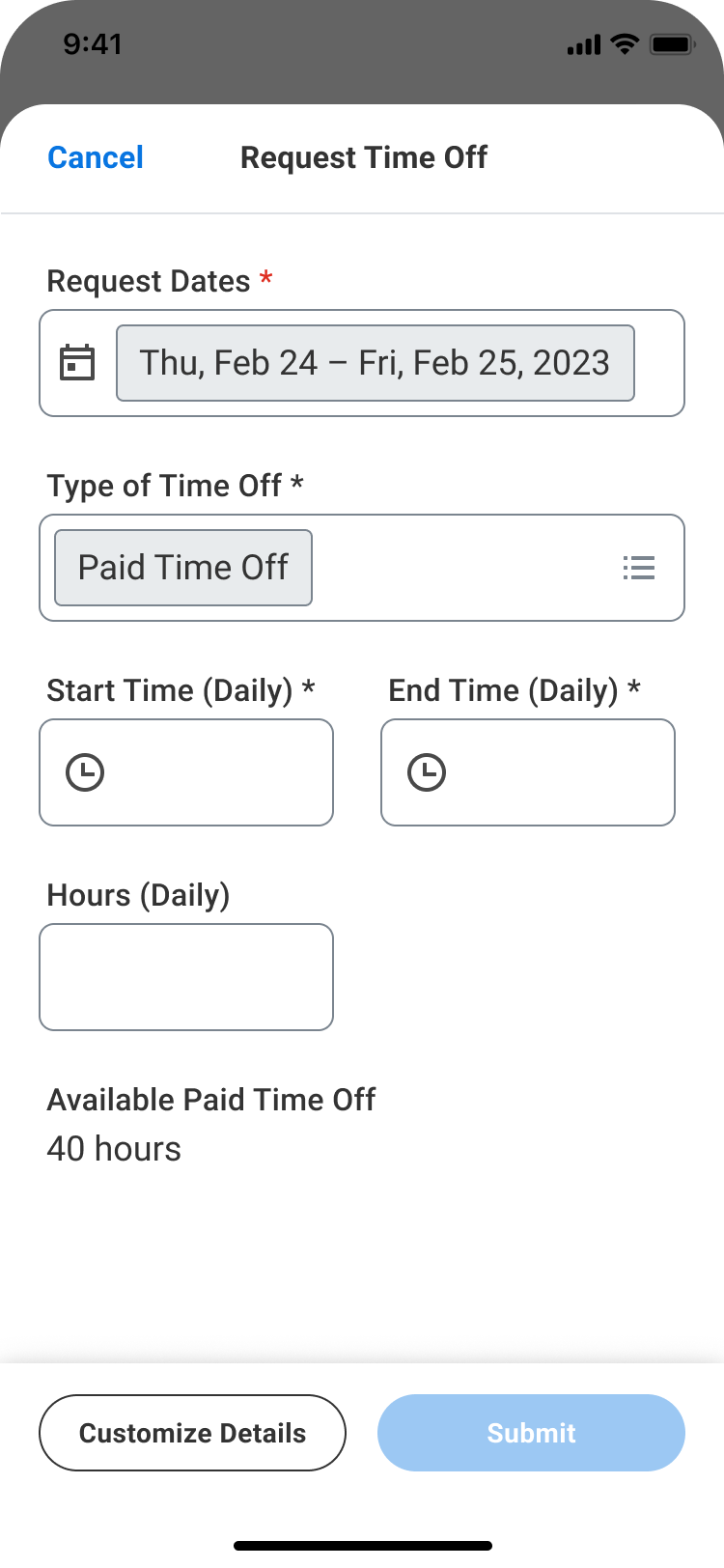
After selecting the type of time off they'd like to submit, the associated required information appears below. Similarly to the desktop experience, the available time off is displayed at the bottom
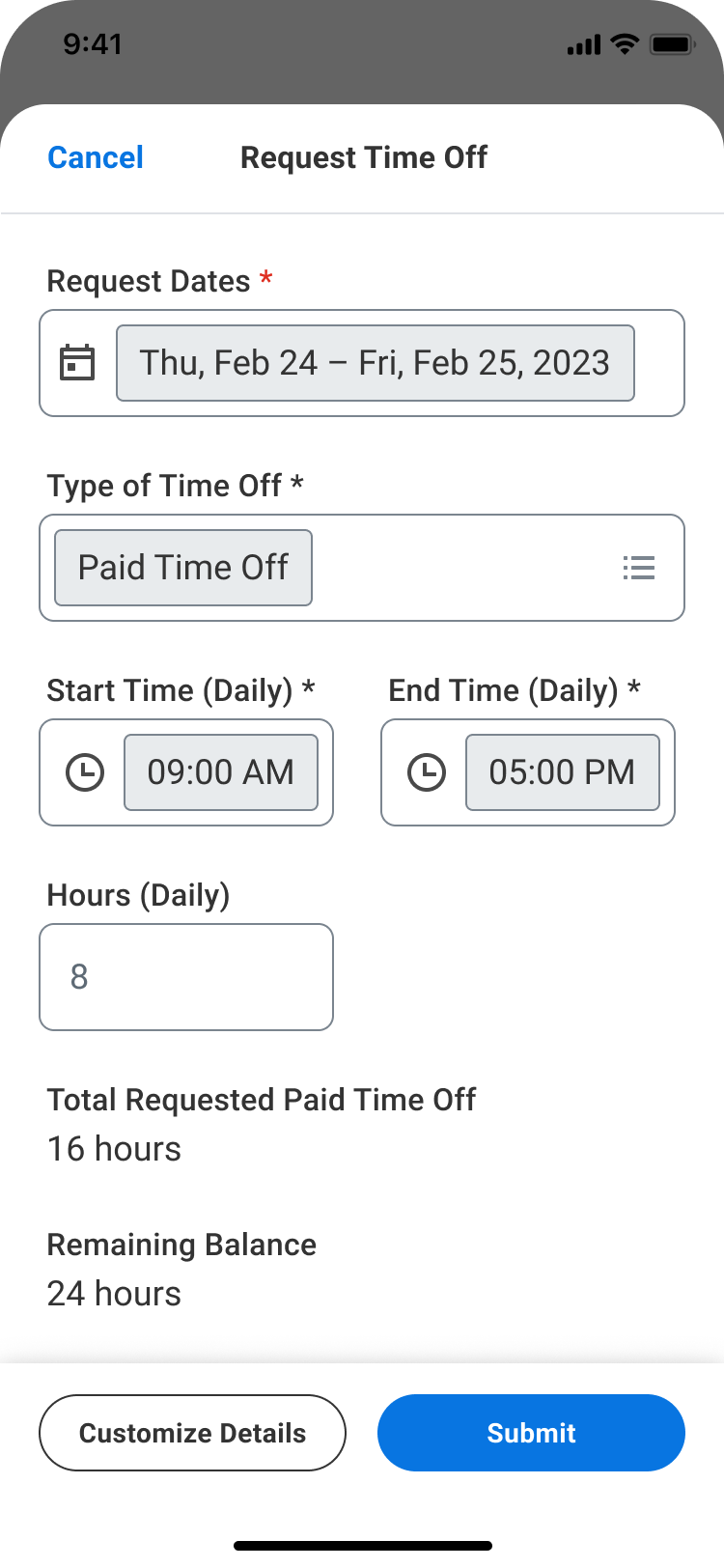
As the user enters information in the form, the remaining balance is calculated below.
The mobile team had slightly different patterns for confirmations versus the desktop experience but the experience is consistent across touchpoints

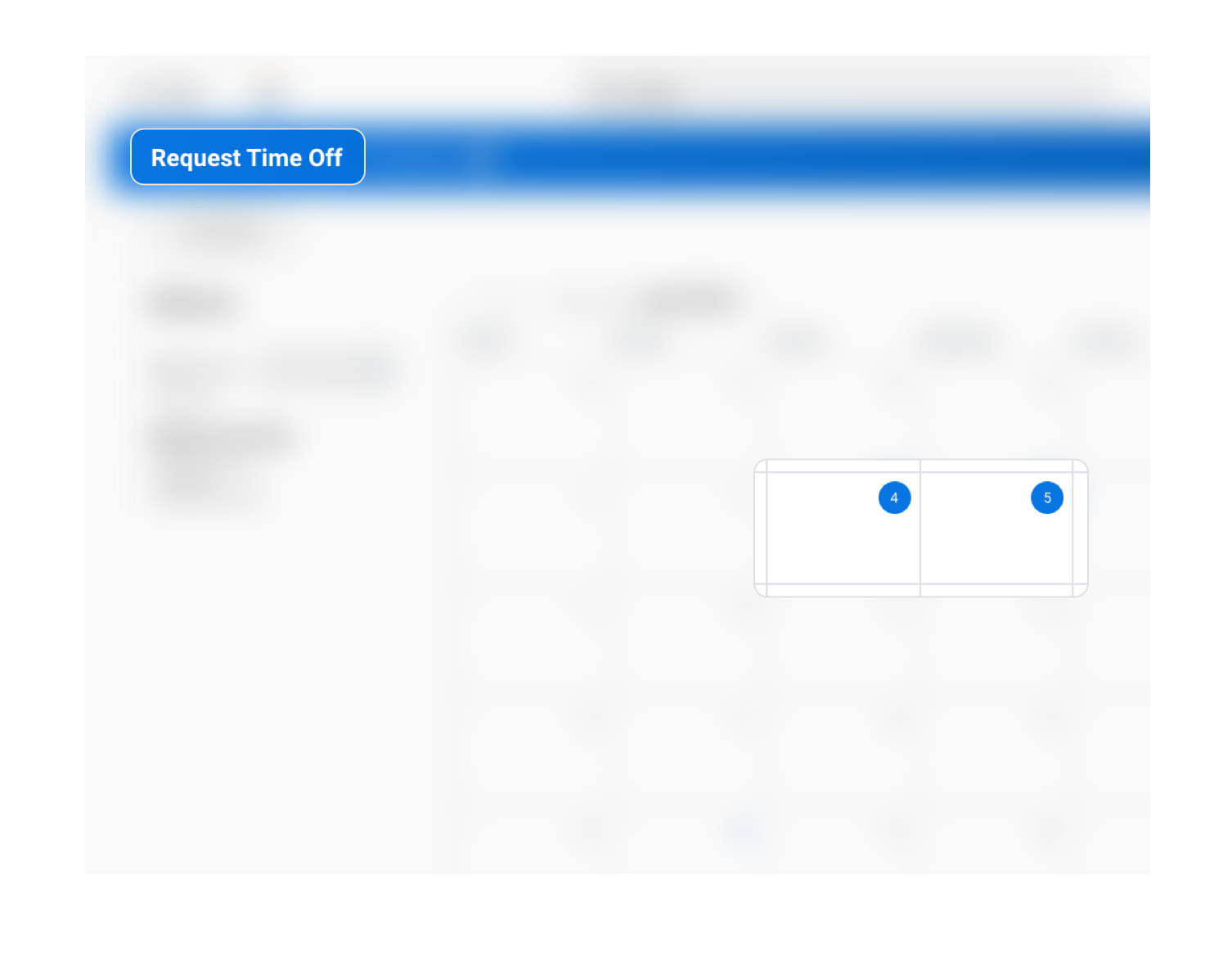
In the BEFORE experience for requesting time off from work the user starts from a calendar
After selecting the days that they want off from work …
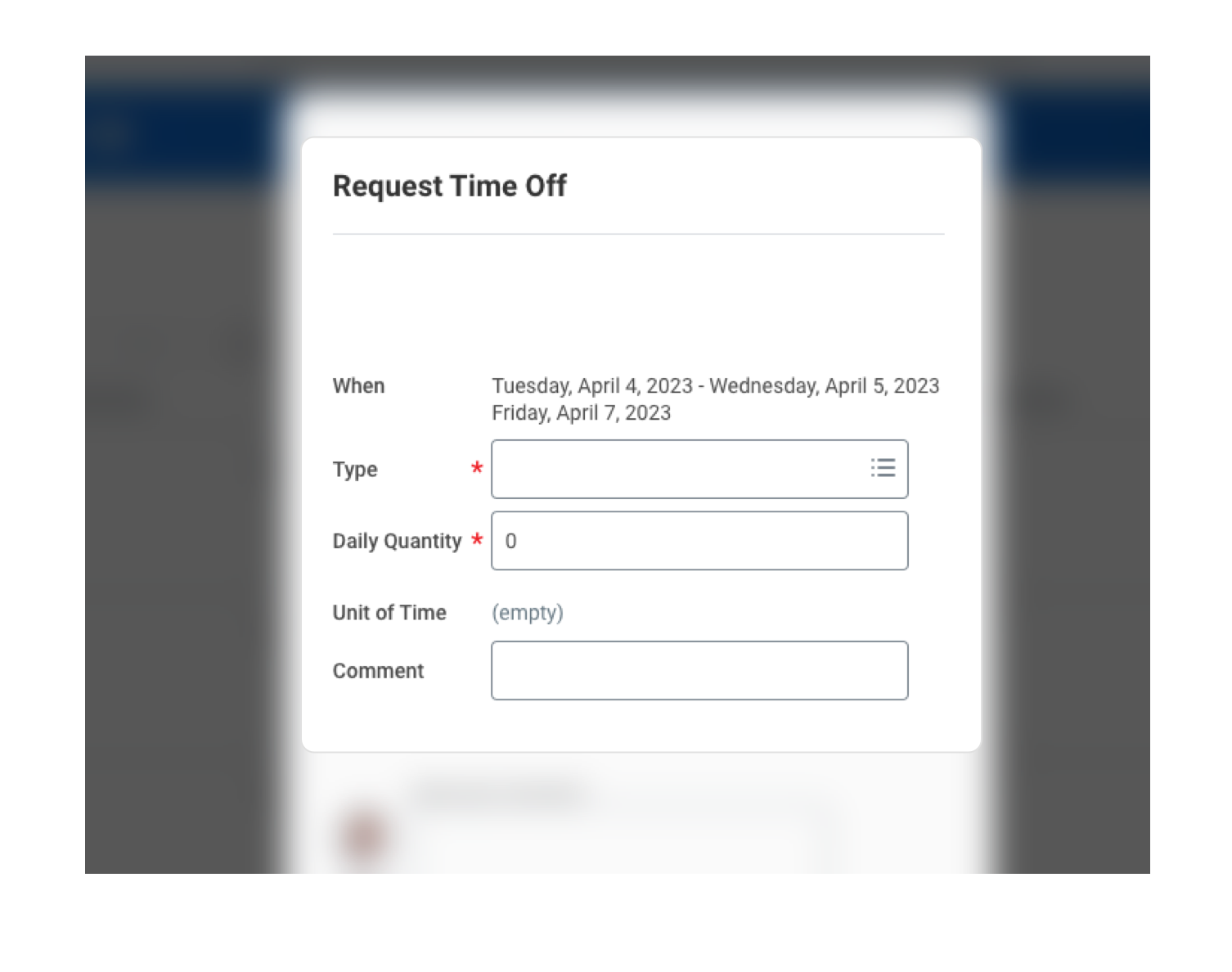
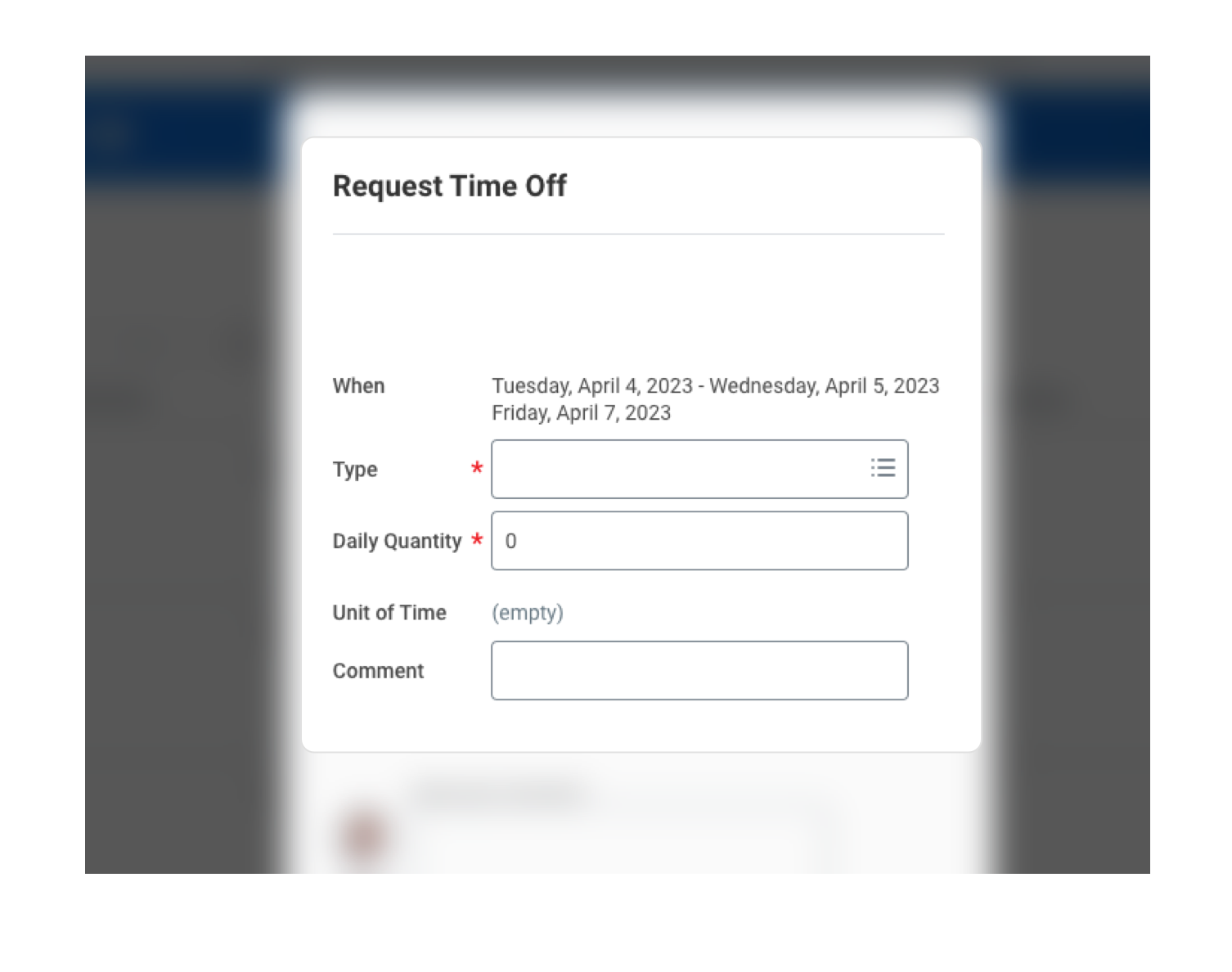
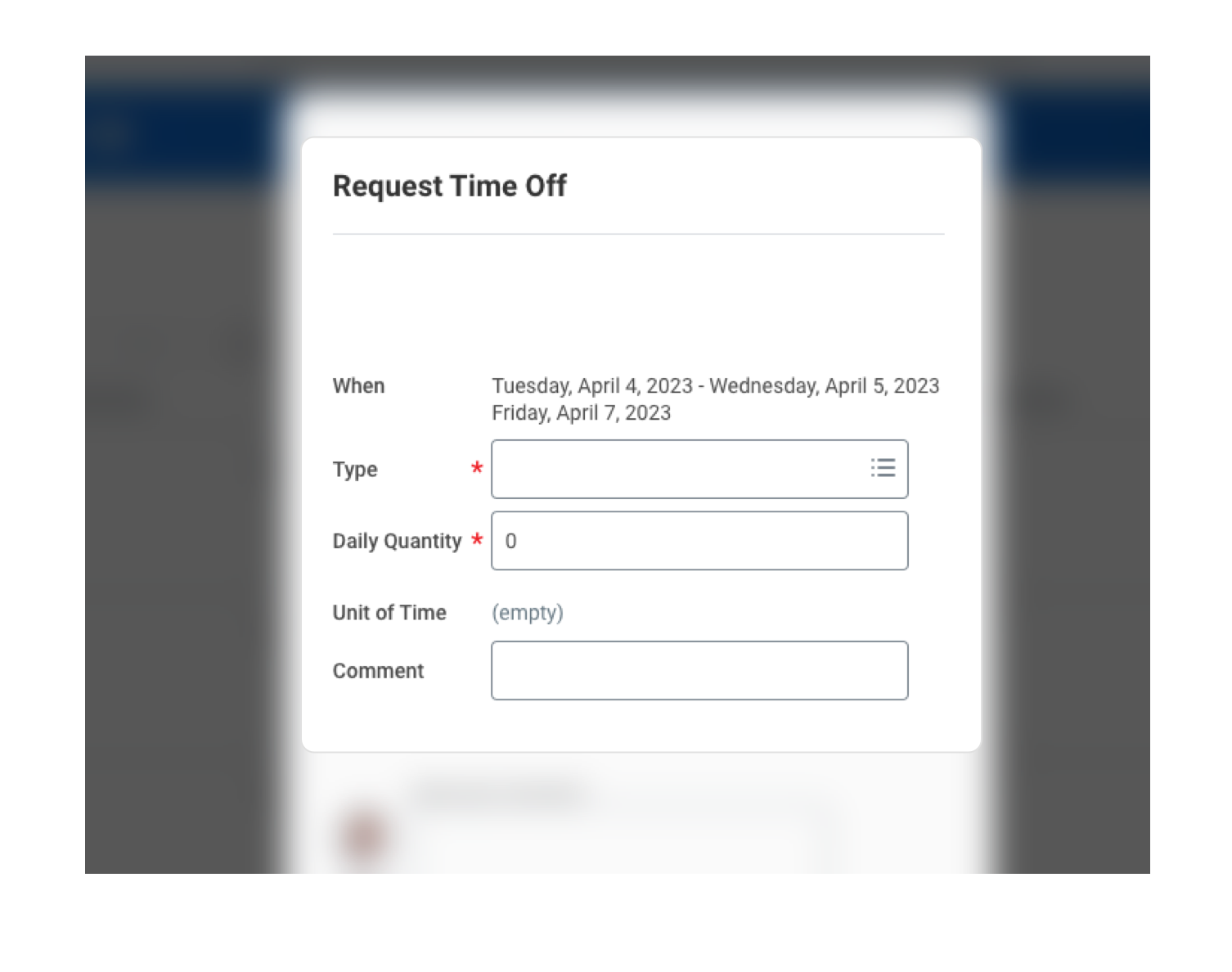
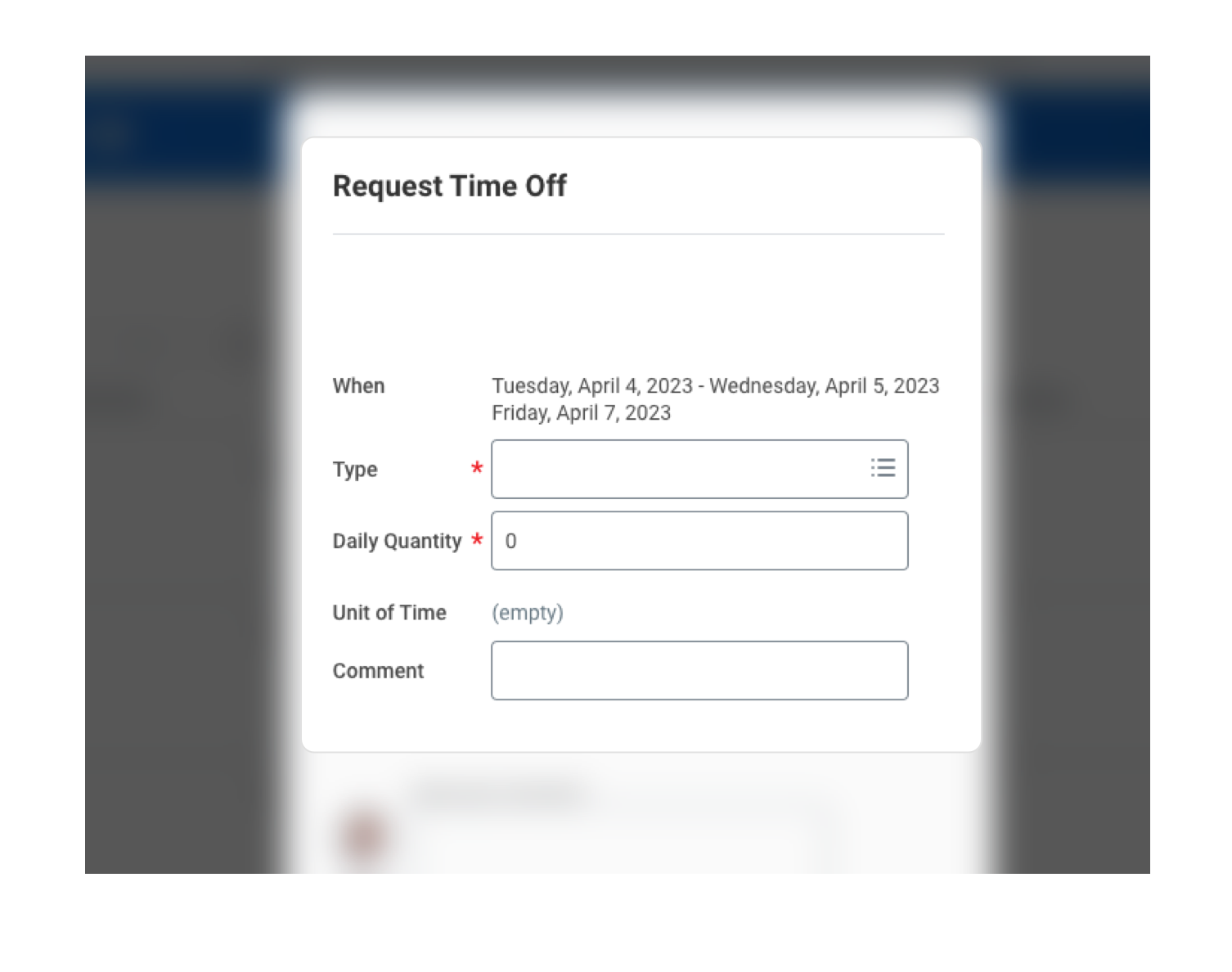
the user can add associated information in a modal window.
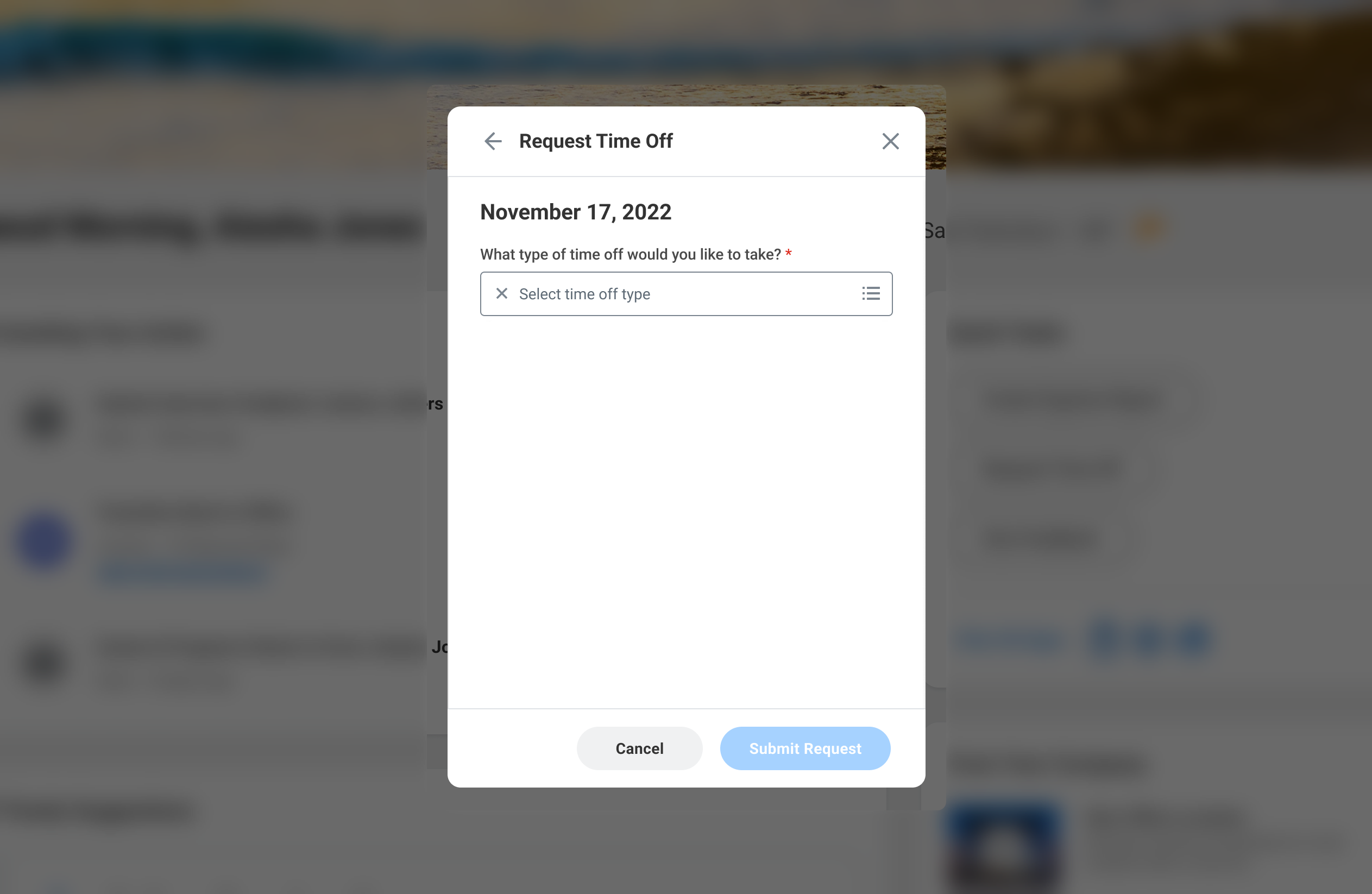
The experience for requesting a leave of absence is different, however ...
… and the user starts the workflow by searching for it using the global search bar
After launching the workflow, the user must enter a different set of information from Request Time Off ..
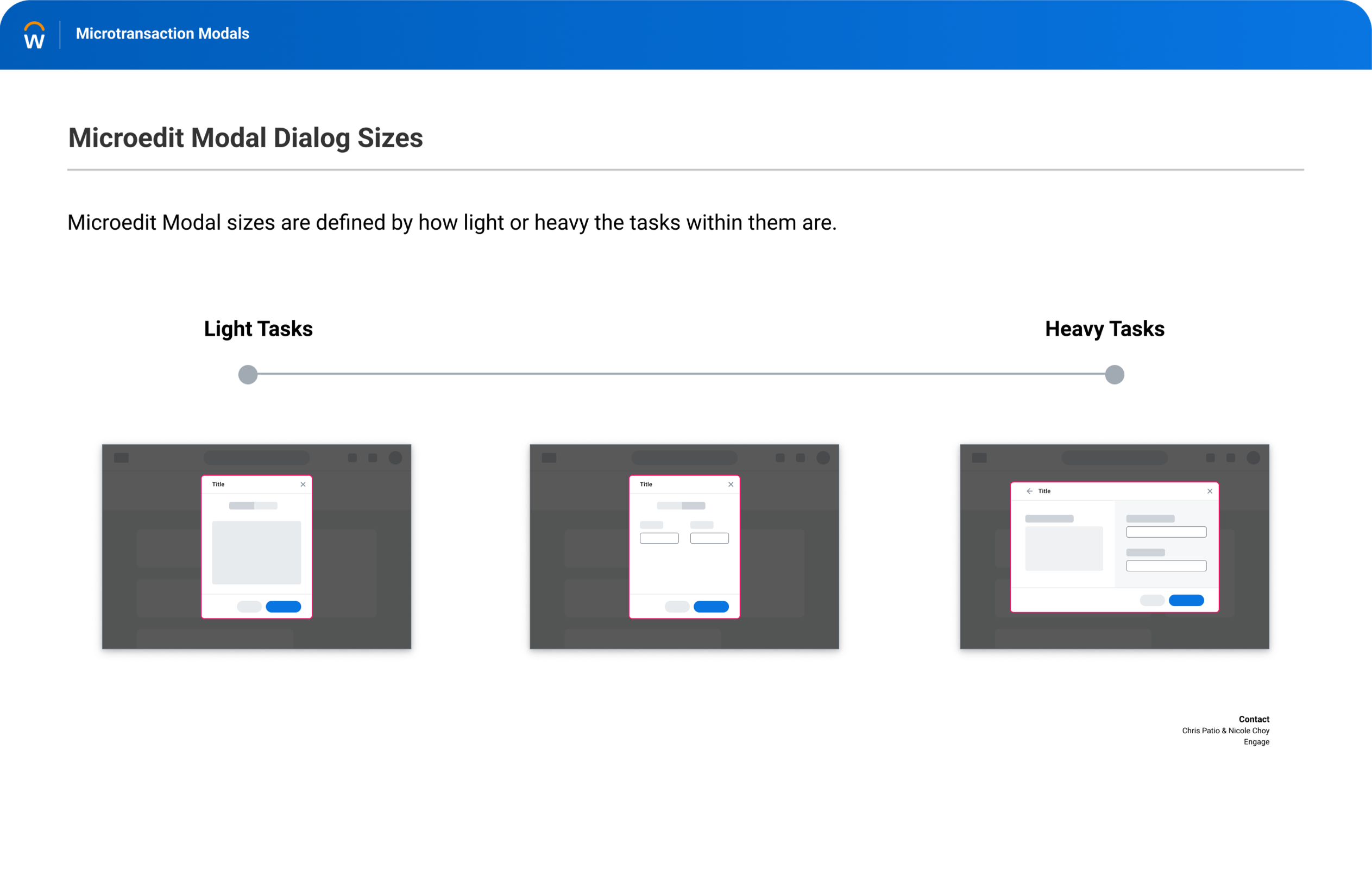
With input from the extended teams, I delivered a broader pattern describing how micro-transactions can work across workflows
The pattern is extensible across different use cases, such as the ability to give feedback about one's coworkers, shown here
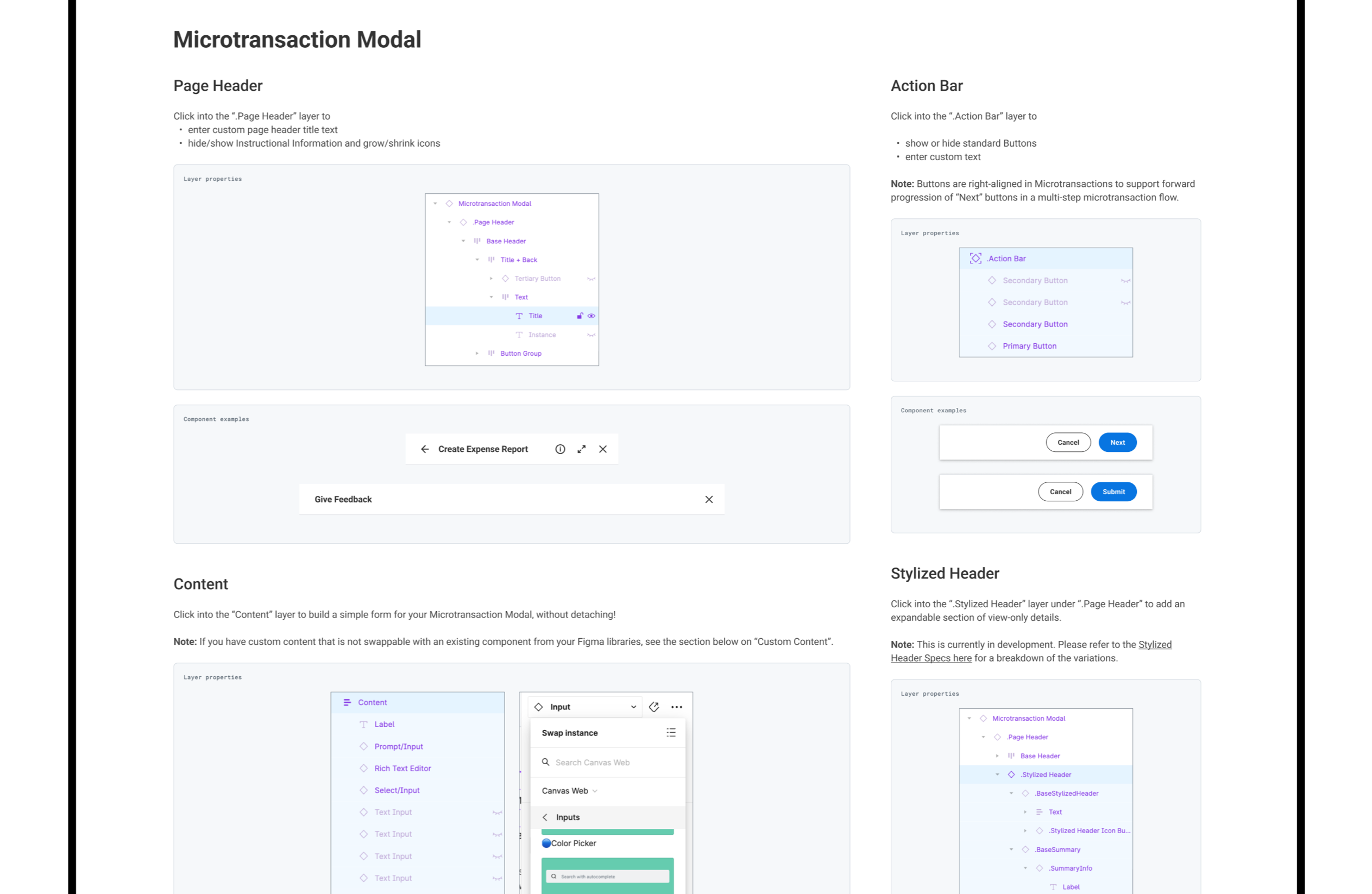
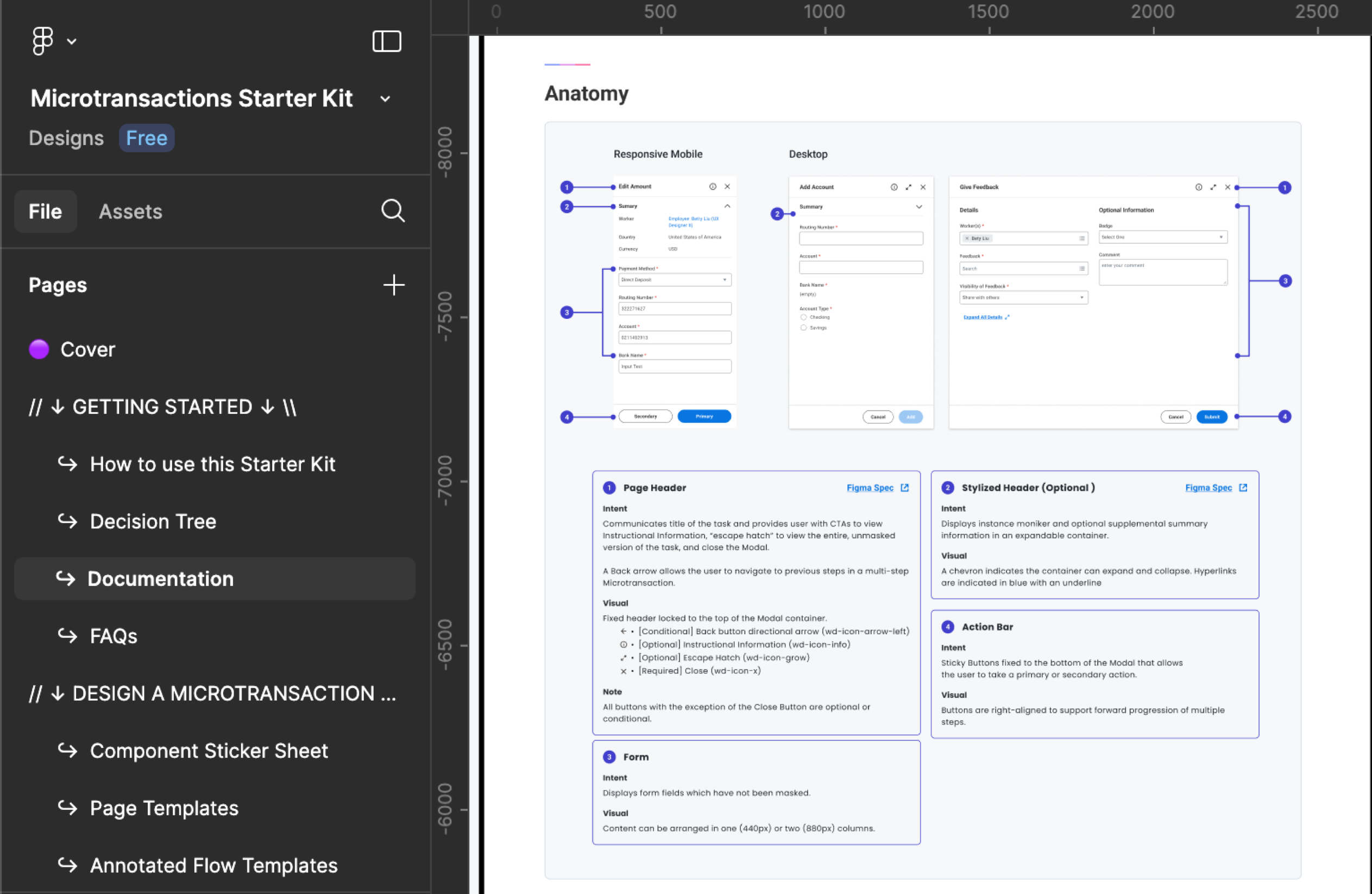
Additionally, I delivered resources that described how to use the component in Figma …
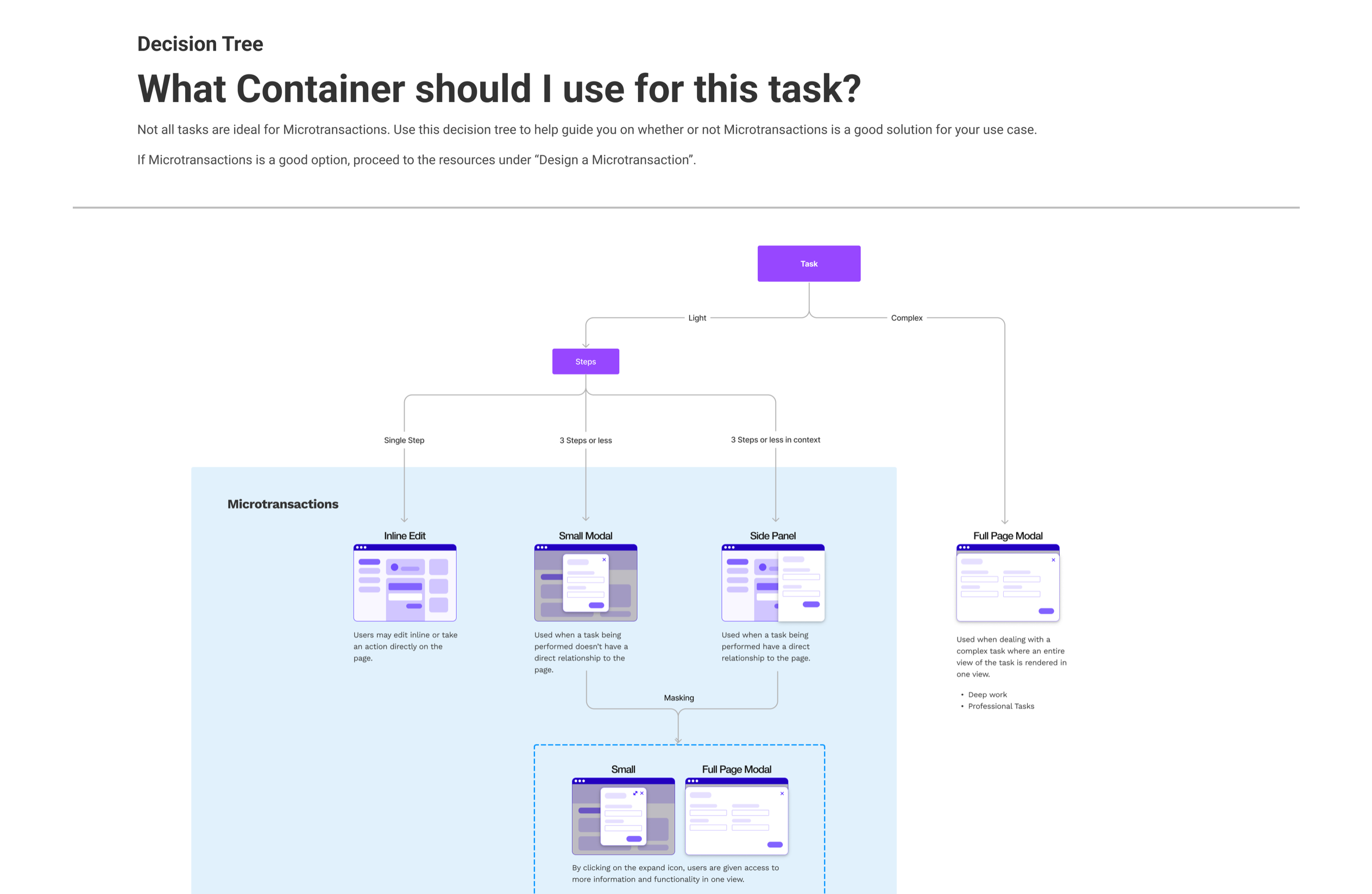
… and a decision tree that helps designers determine when to use this pattern instead of others
Along with pixel-perfect feature work, the Figma file contains resources on how to use the components and detailed specs for implementation

































The Work
Solutions to identified pain points
 Define
Define
 Design
Design
 Discover
Discover
 Deliver
Deliver
Specifically, I compiled …
- Internal Research View Examples
- Competitive Research View Examples
- Market Research View Examples
I then…
- Explored Design Solutions View Examples
- Whiteboarded with Colleagues
- Created Hi-Fidelity Prototypes
Specifically, I …
- Collaborated with the Research Team
- Conducted 1:1 Usability Testing View Examples
- Synthesized the Findings for Stakeholders View Examples
When finalizing the project I …
- Collaborated with Developers to Implement Interactions View Examples
- Documented Guidelines for Other Teams View Examples
- Monitored Performance Metrics on Release



I leverage a four step iterative process. Define, Design, Discover, Deliver
When defining, I look to define the problem from the user, the market, and the business perspectives.
Depending on the stage of the project, I'll then make some designs. If its early, I'll be working on high level designs; if later, I'll create something higher fidelity.
I'll then test the solution with some users and synthesize the findings.
When delivering, I'll work cross-functionally to unblock edge cases, ensure success metrics are captured, and collaborate to implement delightful interaction.

The Process
The process I follow, and how I used it to deliver this project




When we started, there were a multitude of different types of time off and places to submit them.
Our user was understandably frustrated with the complexity. For them, why would we have different places to submit time off? Its all the same from their perspective, "no matter the reason, I need to get away from work"
Unifying vacation, leaves away from work, and other types of time off has improved the user experience, resulting in a 39% reduction in Time on task. Whereas before it took over a minute to submit requests on average, now that process takes 42 seconds.
I collaborated cross-functionally with Product Management and Engineering to understand the problem space and feasibility of different approaches.
And internally within the design team with Accessibility, Content Design, and Design Systems to deliver a cohesive experience.
The collaboration with Design Systems has resulted in a scalable solution.
Working with the systems team, we delivered patterns and components around a "Microtransactions" framework as it is called.
We collaborated to deliver both detailed specs and resources that describe how to use the broader pattern across Workday use cases
Other teams, such as the Human Capital Management team, have used the framework to deliver functionality such as a job transfer, shown here.
Go team!





























The Results
What came out of the work

Thank you!
I appreciate you taking the time to check out my work